I'm a fan of Wells Fargo. But even good companies can make a mess of things.
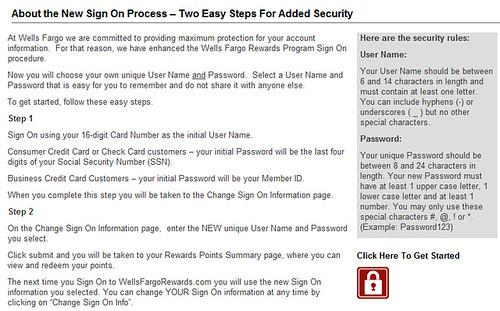
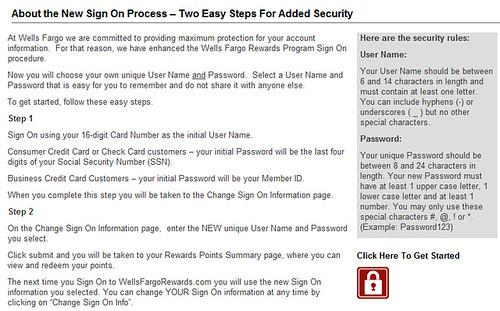
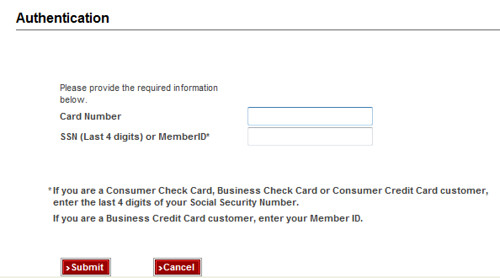
Today I decided to use some of the reward points for my credit card. So I dug out my password and signed on to the rewards site. After logging in I got this screen:

I didn't read it to carefully the first time. I still don't quite get what it is saying, but for some reason it thinks I need to choose a new user name and password. My old user name and password meet all their requirements, why do I need a new one?
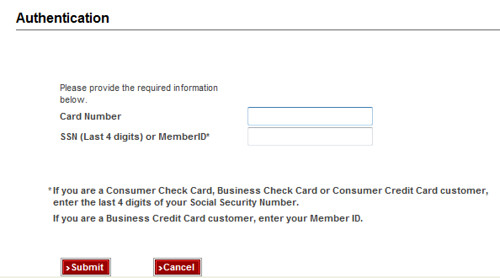
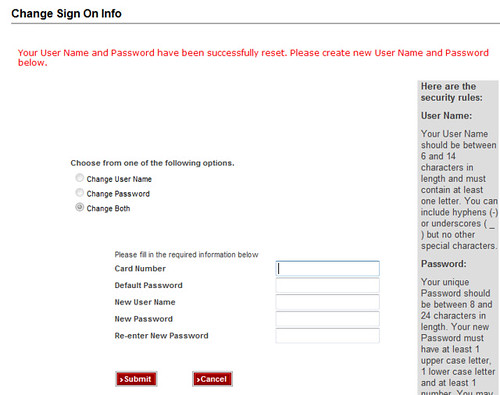
This is the next screen:

After seeing this, alarm bells go off. I already logged in, why does it need this information? I checked the URL and the signed certificate and both were legit. So I go on to the next screen:

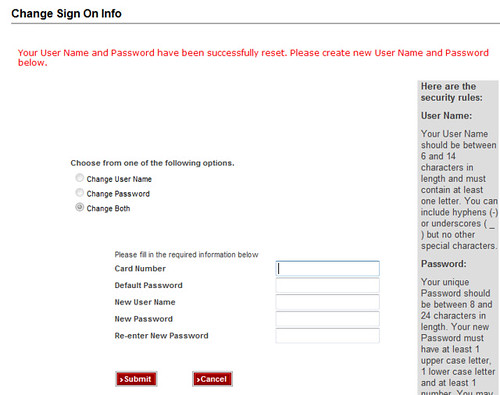
The option where you can choose to change user name, password, or both? You can't choose any option other than both. Why even show the option if it isn't one?
It then asks for my card number. Didn't I already enter that in the last screen? The default password is the last 4 of my SSN, which I entered the last screen.
On the plus side, I was able to enter the same user name and password I had before and the system took it. On the bad side, the next time I logged in it sent me though the process again.
Another example of security improvements that annoy the user and don't improve security: The Wells Fargo employee site. Here they improve security by requiring not one, but two passwords.
I think this is supposed to be a poor man's version of
two-factor authentication. Except the person specifying the requirement flunked their security class. There is no difference between two passwords and one password. They are both "something you know"; just one factor. You could just increase the minimum password length to get the same effect.